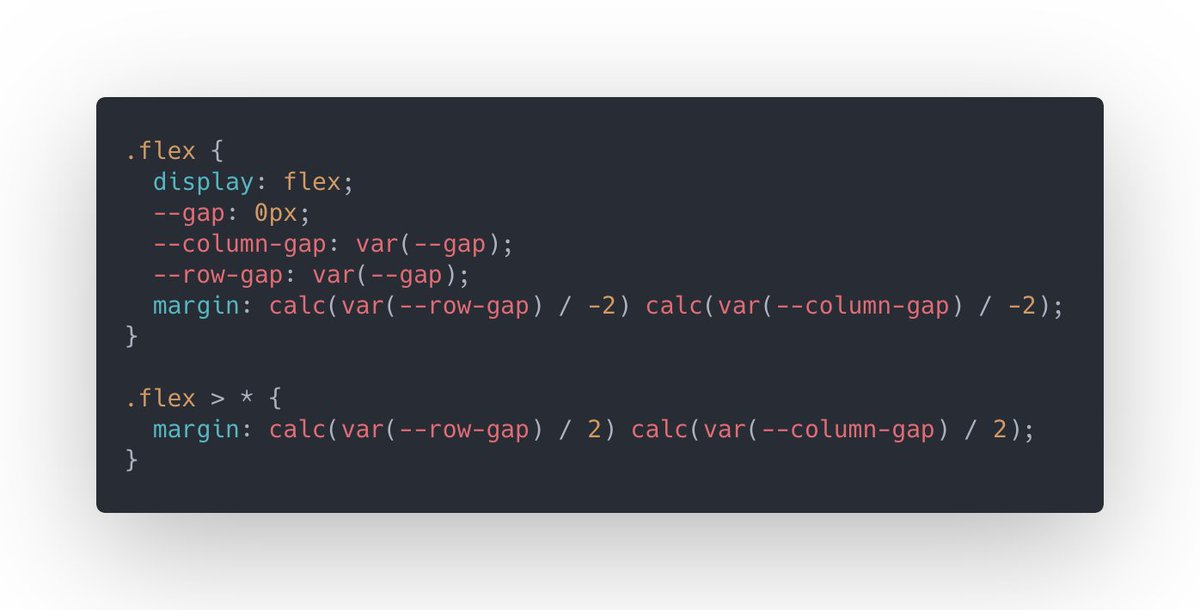
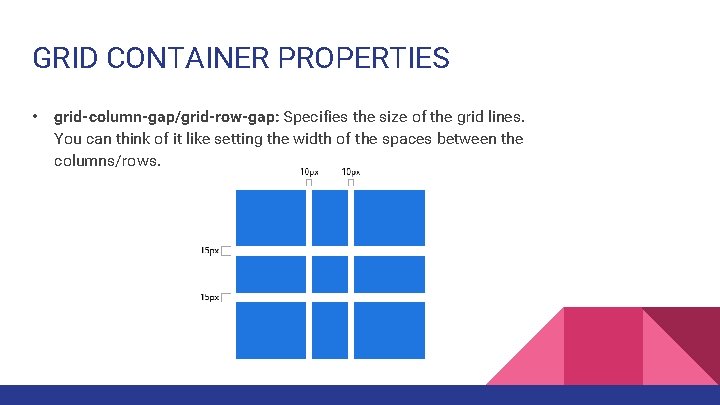
No more negative margins and unwanted marginsAug 13, · The gap property in CSS is a shorthand for rowgap and columngap, specifying the size of gutters, which is the space between rows and columnsMay 07, · Flexbox gap can, and will, do it for you across all internationalizations Multicolumn gap # In addition to Flexbox supporting the gap syntax, multicolumn layouts also support the shorter gap syntax

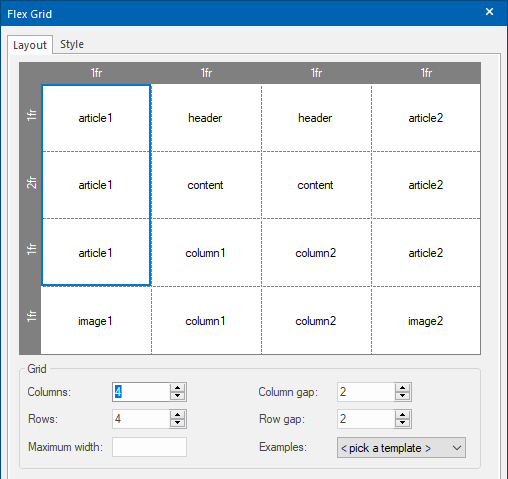
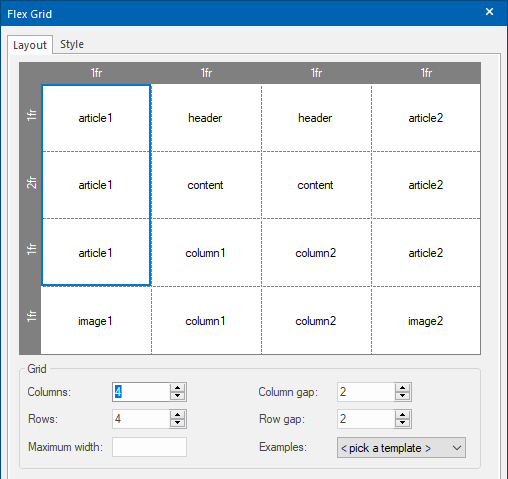
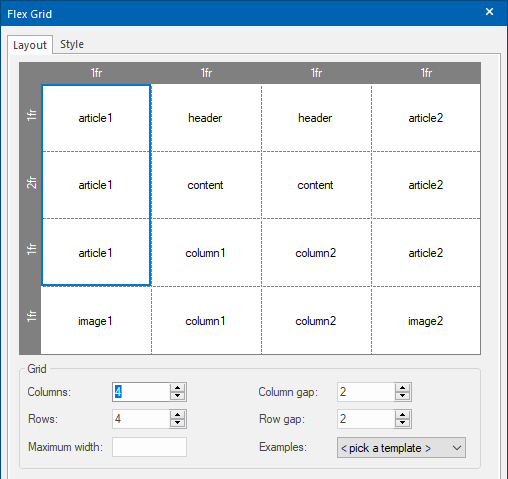
An Introduction To Flex Grid
Column gap flexbox
Column gap flexbox-May 25, 21 · gap property for Flexbox `gap` for flexbox containers to create gaps/gutters between flex items CSS3 Multiple column layout Method of flowing information in multiple columns css property columngap supported in flex layout css property columngap supported in grid layout css property columngap supported in multicolumn layoutWhen wrapping flex items, the need to space them out is likely to arise At the current time we do not have any implementations of the gap properties from the Box Alignment module for Flexbox In the future we will be able to use rowgap and columngap for flexbox as we do for CSS Grid At the current time you will need to use margins to achieve this




An Introduction To Flex Grid
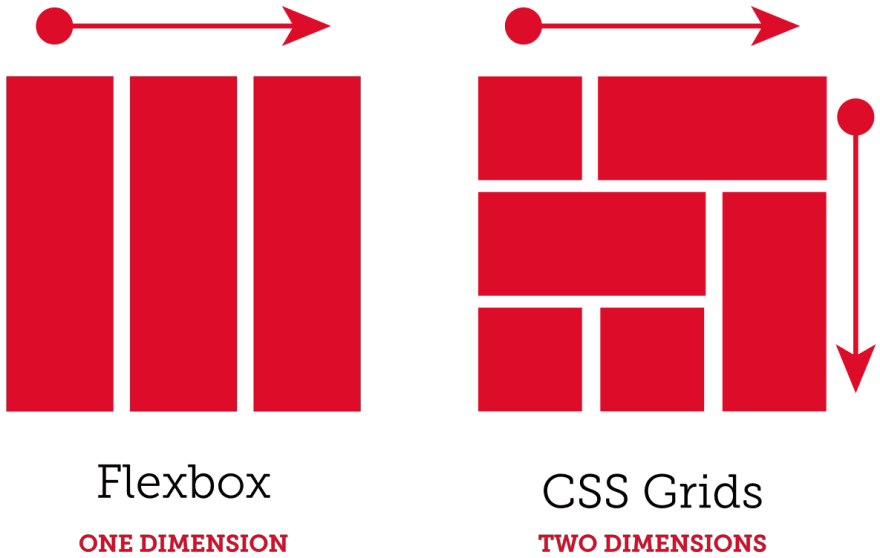
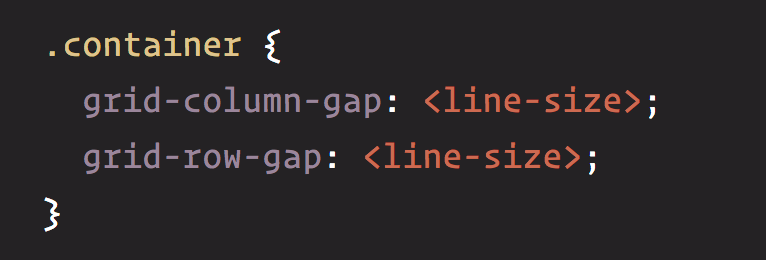
Feb 21, 21 · Flexbox is good for one dimensional layouts, while CSS Grid is good for two dimensional layouts Finally we set the gridcolumngap and gridrowgap to give us a little bit of spacing betweenGrid and flexbox # Lastly, in both grid and flexbox you can use the gap property to create space between child elements The gap property is shorthand for rowgap and columngap, it accepts one or two values, which can be lengths or percentagesExperimental You can specify a custom column gap by appending one of 9 modifiers on the columns container is0 will remove any gap (similar to isgapless ) is3 is the default value, equivalent to the 075rem value is8 is the maximum gap of 2rem Additionally, isvariable should be added on the columns container
May 25, 21 · gap property for Flexbox `gap` for flexbox containers to create gaps/gutters between flex items CSS3 Multiple column layout Method of flowing information in multiple columns fontface api linegapoverride css atrule `@fontface` linegapoverride css property columngap supported in flex layout css property columngap supported inYou can specify a custom column gap by appending one of 9 modifiers on the columns container is0 will remove any gap (similar to isgapless ) is3 is the default value, equivalent to the 075rem value is8 is the maximum gap of 2rem Additionally, isOct 05, · 6767 – cssflexbox Implement rowgap and columngap for flex layout Bug 6767 cssflexbox Implement rowgap and columngap for flex layout Summary cssflexbox Implement rowgap and columngap for flex layout Status
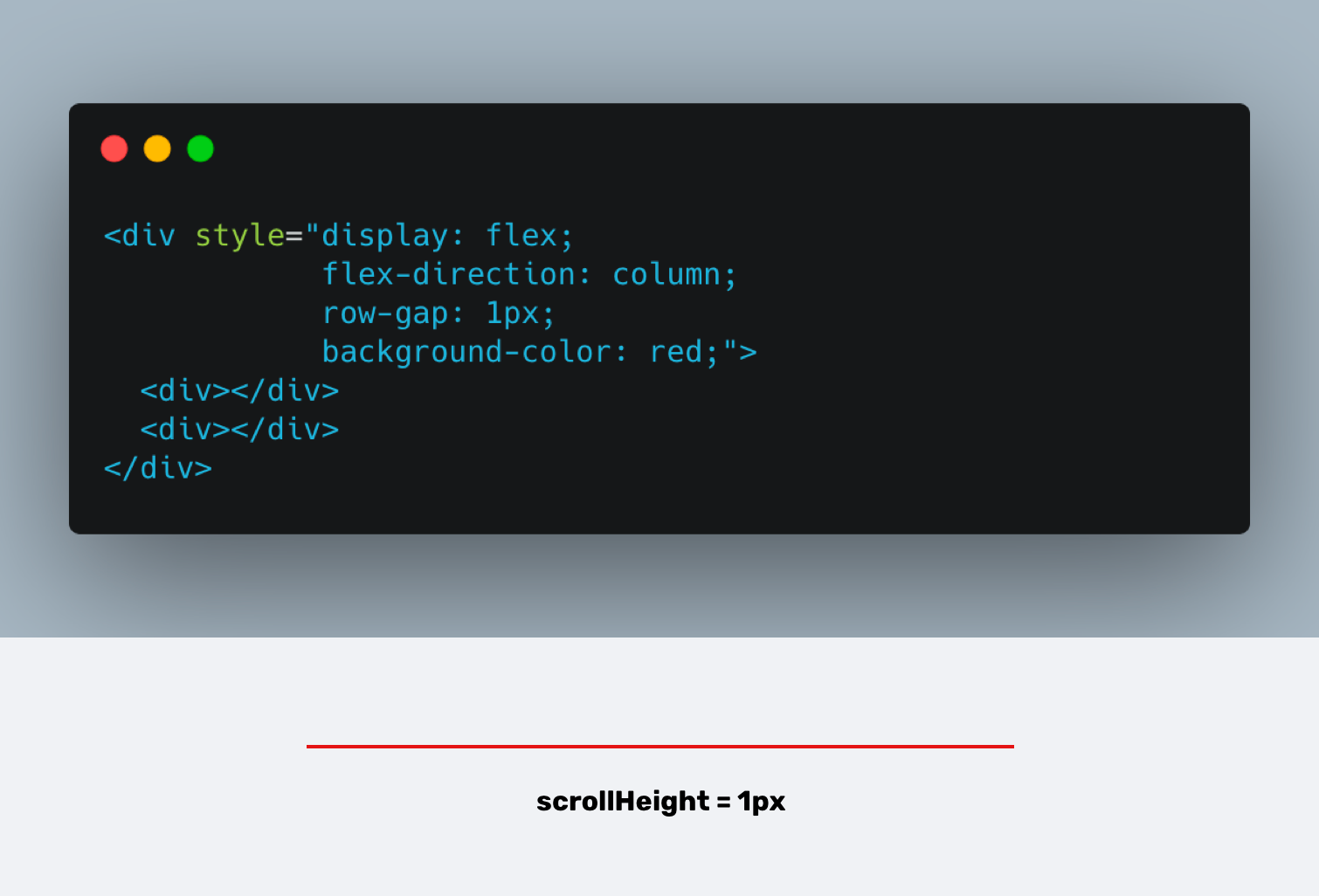
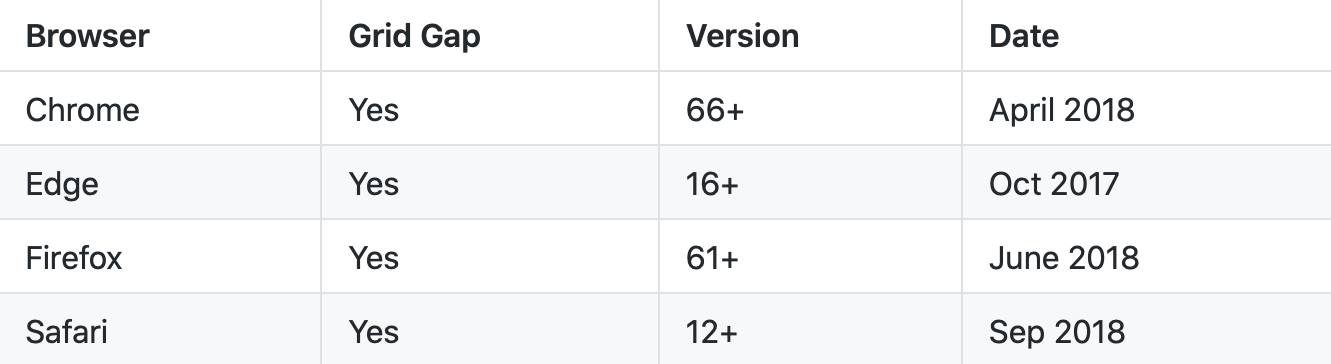
Jul , 19 · Although you are probably more familiar with the CSS Gridspecific properties gridgap, gridrowgap, and gridcolumngap, Firefox already supports the generic gap, rowgap, and columngap properties for Flexbox The intention is to normalize gap across the Grid, Flexbox, and Multicolumn modulesThe CSS spec has recently been updated to apply gap properties to flexbox elements in addition to CSS grid elements This feature is supported on the latest versions of all major browsers With the gap property, you can get what you want just by adding a columngap 1px rule} Or you can use margin on the items then say no left margin on




An Introduction To Flex Grid




Css Grid Gotchas And Stumbling Blocks Smashing Magazine
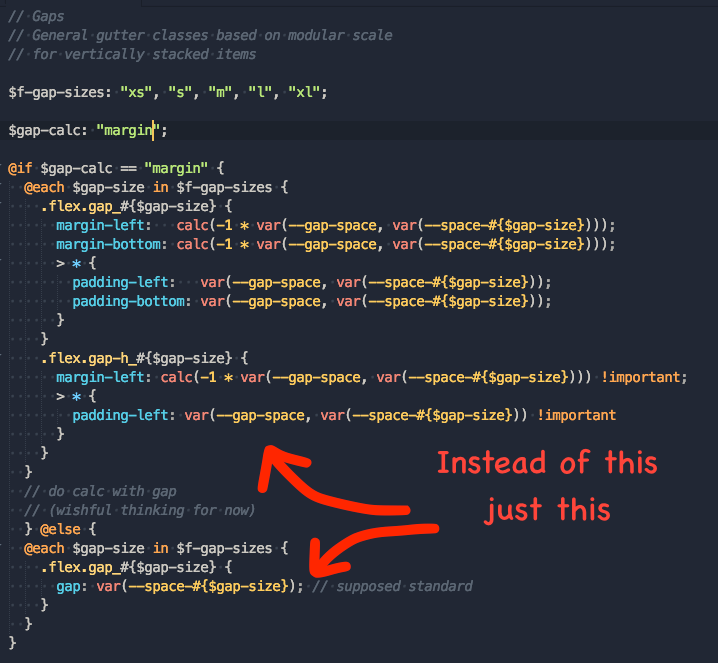
Columngap This property specifies the width of the gutters between columns in grids, flexboxes, and multicolumn layouts Property values Specify the width of gutters between columns in grids, flexboxes, and multicolumn layouts Specify a percentage of the total width, or use any of these fontrelative typographic units %} item { margin 0 10px;Feb 26, 19 · Some thoughts on bridging the CSS generation gap between the world of Flexbox we have now, with margins on child elements, and Flex layout with gaps defined on the parent container Along the way




The Guide To Css Grid



Fr Add Detection For Flexbox Column Row Gap Issue 2473 Modernizr Modernizr Github
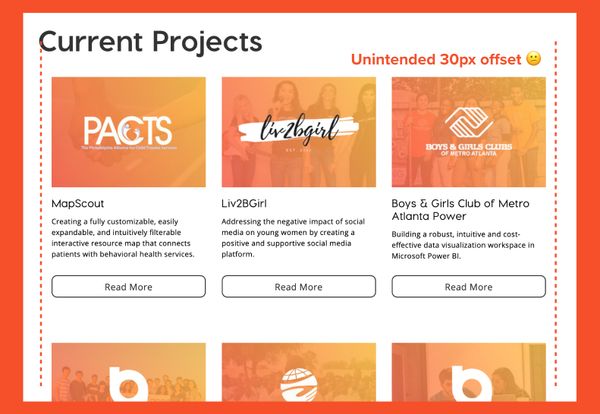
Intent to ship Gutters in flexbox rowgap and columngap properties 341 views started supporting gaps in Flexbox, and in Grid Layout in Chromium since mid18 So I believe developers are going to get confused due to the different behavior in flex vs gridApr 13, 18 · I think it would make more sense to have two separate options/fields, "column padding" and "column gap" or you could use "column gap (padding)" and "column gap (margin)" It would be helpful to be able to manually enter a number instead of choosing from the dropdown where the number is a mystery and it maxes out at 30pxFeb 03, 15 · Simply set the display to flexbox on the parent and then give each child 50% width What's sweet about flexbox is you can add padding, border, and margin to the child elements without needing to worry about a column spilling over to the next row




Feature Detecting Css Flexbox Gap Support Laptrinhx




Css Grid Gotchas And Stumbling Blocks Smashing Magazine
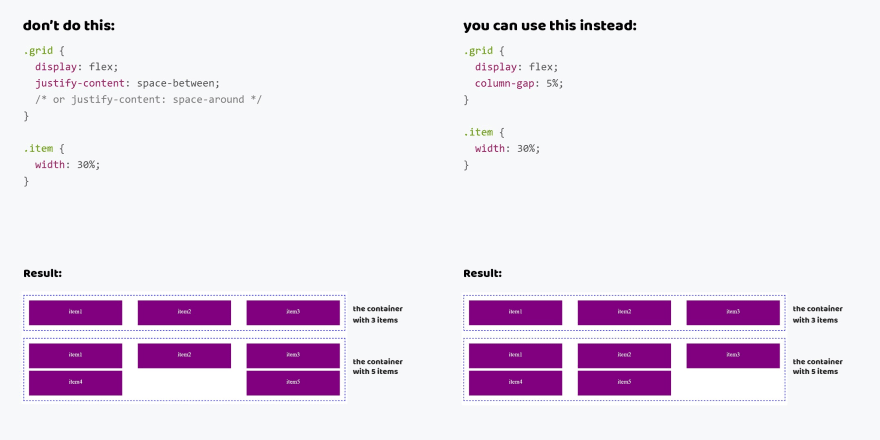
The definition of 'columngap' in that specification Working Draft Applies to grid and flexbox CSS Grid Layout The definition of 'columngap' in that specification Candidate Recommendation Specifies how this property affects grid layouts CSS Multicolumn Layout Module The definition of 'columngap' in that specification Working DraftMar 02, 21 · Flexbox gap to the rescue# The new rowgap and columngap properties make things much easier It will be enough to specify from the value in the container styles in order to expand the flex items As with the grid, the entry can be shortened slightly by using the gap property gap 40px px;Jun 07, 21 · There is a nice approach using the columngap property This property with Flexbox and you can just define a gap between of elements And browsers will do all the rest of the work So you'll get safe grids with any number of elements don't do this




Using Flexbox And Css Grid Together By Frank Lammer Teutonic Css Medium




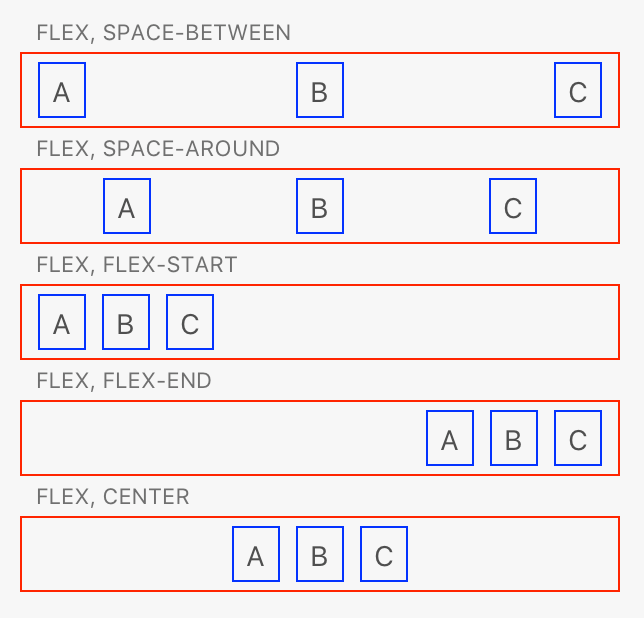
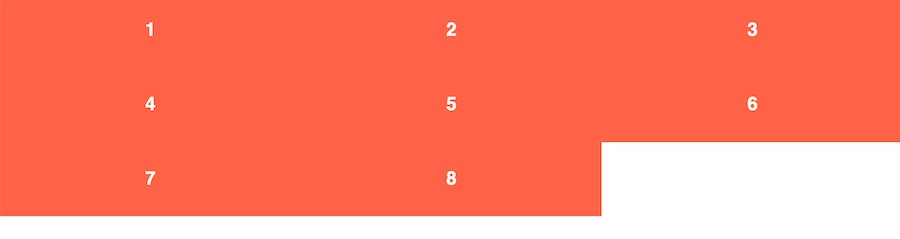
Some Ways To Align The Last Row In A Flexbox Grid By Travis Horn Travis Horn
Defines the gap between the columns of the element default columngap normal;} gap sets both row gap & column gap ItsYou can use pixel values for the gap Note that the gap only appears between columns, and not on the exterior sides of the




Css Grid Column Gap Property Geeksforgeeks




Flexbox And Grids Your Layout S Best Friends
You can control which variants are generated for the gap utilities by modifying the gap property in the variants section of your tailwindconfigjs file For example, this config will also generate hover and focus variants moduleexports = { variants { extend { gap 'hover', 'focus', } } }Each column has a gap equal to the variable $columngap, which has a default value of 075rem Since the gap is on each side of a column, the gap between two adjacent columns will be twice the value of $columngap, or 15rem by defaultMar 09, 21 · The gutter stuff will come to CSS flex eventually, it's a shame it isn't there at the minute because this is such a common need You can do positive margin on the flex items, negative margin on the container container { margin 0 10px display flex;




How To Set Margin Between Flex Items From Top To Bottom Code Example




Chromium Lands Flexbox Gap
Columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layoutsNov 23, 18 · margin อาจจะช่วยเราได้ แต่เราจะมารู้จักมาตรฐานสำหรับการจัดการเรื่องนี้กันนั่นก็คือ gap properties นั่นเอง การใช้งาน rowgap และ columngap กับ Flexbox CSS มีมาตรฐานสำหรับThe gap between the columns is set to the browser's default value, which usually is 1em Hello world Foo bar CSS Reference columngap 2px;



Column Gap Css Tricks




Flexbox And Grids Your Layout S Best Friends
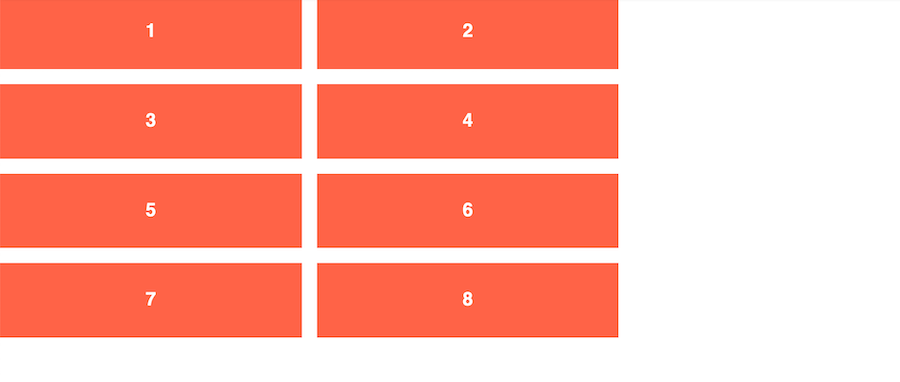
Experimental You can specify a custom column gap by appending one of 9 modifiers on the columns container is0 will remove any gap (similar to isgapless ) is3 is the default value, equivalent to the 075rem value is8 is the maximum gap of 2rem Additionally, isvariable should be added on the columns containerMay 01, · The gap property, previously available for CSS Grid, has been included for CSS Flexbox also gap property for Flexbox sets the gaps between rows and columns /* sets px row gap (in case content wraps to multiple rows) & 5px column gap */ #flexbox { display flexbox flexdirection row;Dec 15, 18 · Yes, I did say that Flexbox is better for one dimensional layouts, grids, or columns, but If you read the How to use Flexbox to create a modern CSS card design layout post, there was a "last row" Flexbox hack that was demonstrated to keep rows and columns balanced, even without an even number of cards




Better Way To Set Distance Between Flexbox Items Stack Overflow




Flexbox Container Children Modern Css Layouts 3 Youtube
Aug 13, 19 · columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Chrome doesn't support these properties when they are used with flexThe gridcolumngap and gridrowgap are the column and row gutters Below is a comparison of autofill versus autofit and how the inner elements fill up the parent container We can already declare the Flexbox layout on the gridcontainer since the displayAug 04, 17 · Undo the resolution changing columngap and rowgap to gridcolumngap and gridrowgap Apply columngap and rowgap to flex containers, resolving a strong demand from flexbox users to have this spacing control (See Rachel's message to wwwstyle and #592 with special note of erikjung's comment) As a cleanup measure,




Css Gap Space With Flexbox




Css Gap Creates A Bright Future For Margins In Flex As Well As Grid
Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gapAug 29, 18 · Flexbox Approach The flexible box module, known by the name of Flexbox, is a more recent layout model capable of distributing space and powerfully aligning items of a container (the box) in a oneSep 28, 18 · CSS Flexbox and CSS Grid are very powerful layout functions These are already supported by all modern browsers except for IE 11 Unlike properties for styling (for examplecolor and border), these are properties for building a layout structure In other words, it is not used to beautify the surface of HTML elements but is used to create a foundation of application UI in




Devon Govett Made A 10 Line Polyfill For Flexbox Gap You Can Use It Just Like Normal Css Properties No Extra Wrappers Around Each Item Or Spacer Elements Needed




Flexbox And Css Grid Slides April 17 East Bay Wp Meetup
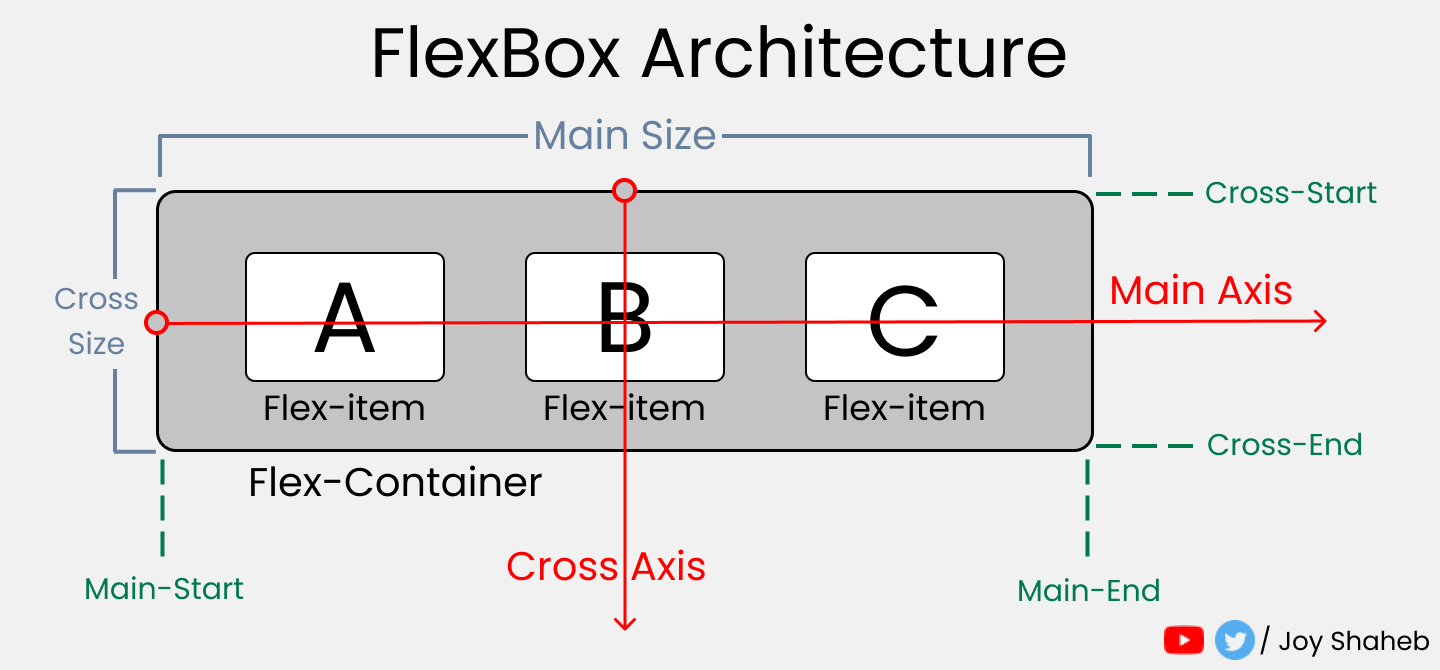
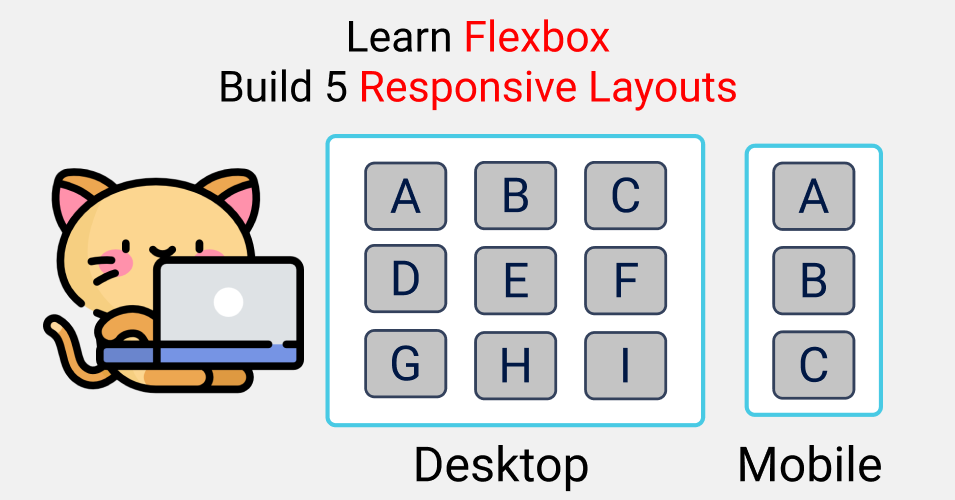
Mar 29, 21 · Here's a practical guide to help you learn CSS Flexbox in 21 by building 5 responsive layouts Let's dive right in🥇 Table of Contents FlexBox Architecture Setup Level1 Level2 Level3 Level4 Level5 Conclusion You can check out the Figma design here You can also watch this tutorial on myFeature Gutters in flexbox rowgap and columngap properties This css property allows you to specify spacing between flex items and/or flex lines Motivation Developers can get close to this functionality with the margin and padding properties but there are limitationsMay 12, · The gap property for Flexbox about to land in Chromium 85 It allows you to define the size of the gutters between Grid/Flexbox children CSS Grid brought a delightful spacing feature called gridgap, which quickly became a popular way to put space into layouts




Basic Concepts Of Flexbox Css Cascading Style Sheets Mdn



Css Flexbox Make It Easier To Define Margins That Only Apply Between Flex Items Issue 592 W3c Csswg Drafts Github
🪁 Code faster with Kite, AIpowered autocomplete that integrates into VS Code!https//wwwkitecom/getkite/?utm_medium=referral&utm_source=youtube&utm_campCssflexbox Implement flexbox layout for the rowgap and columngap properties Categories (Core Layout, enhancement, P3) Product Core Core Shared components used by Firefox and other Mozilla software, including handling of Web




A5ekskoszhpklm




Css Gap Creates A Bright Future For Margins In Flex As Well As Grid Bryanlrobinson Com




Flexbox Diehards Here S Some Concrete Examples Of When Css Grid Is Just Better




5 Minute Guide To Learning Flexbox Why You Should Stop Using Floats




การใช Gap ใน Flexbox และ Css Grid Layout




Css Flexbox Vs Css Grid Engineering Education Enged Program Section




A Visual Guide To Css Flexbox




Css Layout Grid Vs Flexbox Blog Codecoda




Css Gap Creates A Bright Future For Margins In Flex As Well As Grid Bryanlrobinson Com




Css Gap Space With Flexbox




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Re Learning Css Part 1 Grid Or Flexbox Dev Community




How To Combine Flexbox And Css Grids For Efficient Layouts Layout




Build Smart Css Only Layouts With Flexbox Toptal




Using Css Grid Flexbox And Multi Columns Layout To Recreate The Daily Prophet Dev Community




A Complete Guide To Grid Css Tricks




My 3 Tips About Flexbox That Will Make Your Css Better Devsday Ru




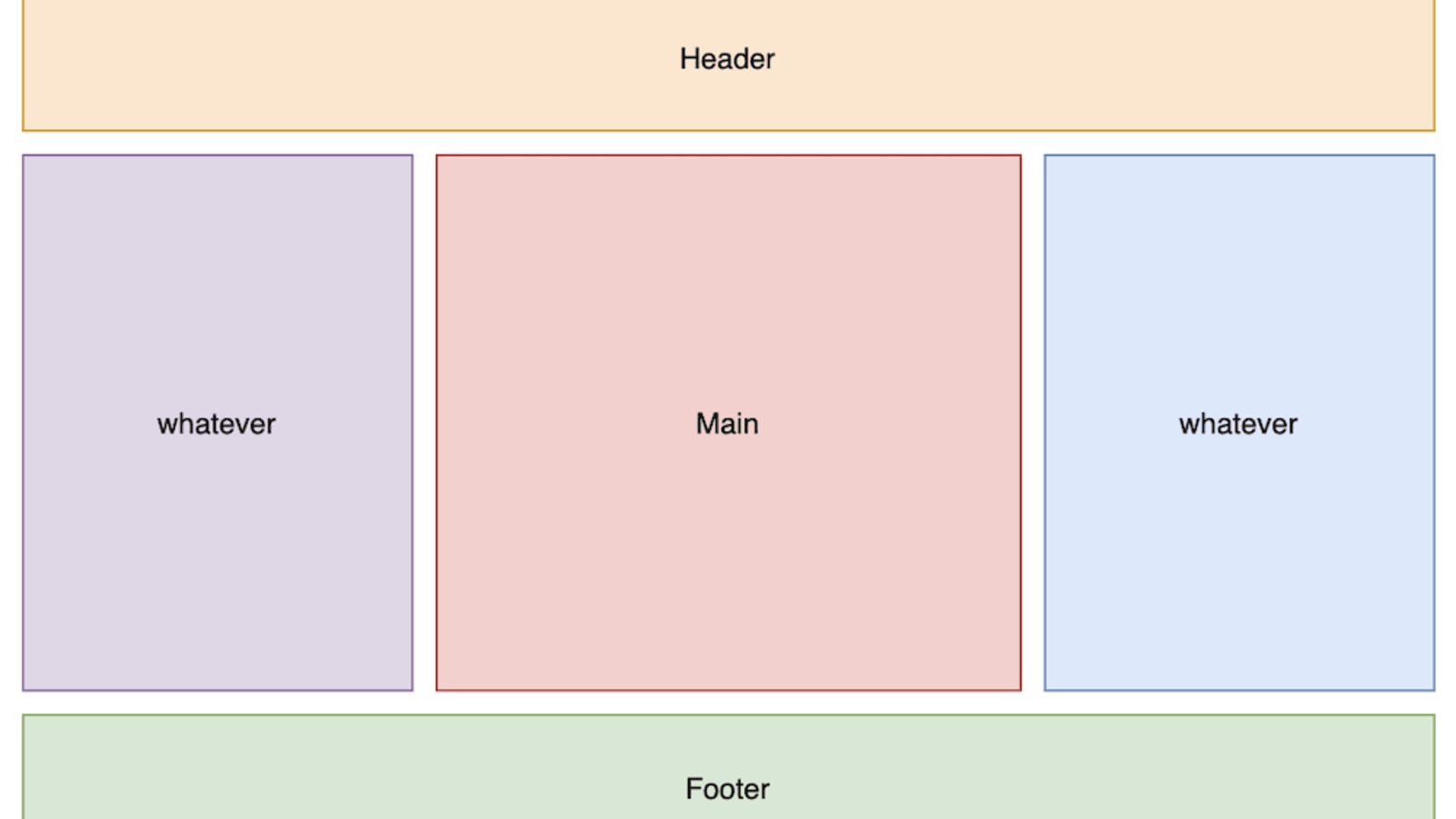
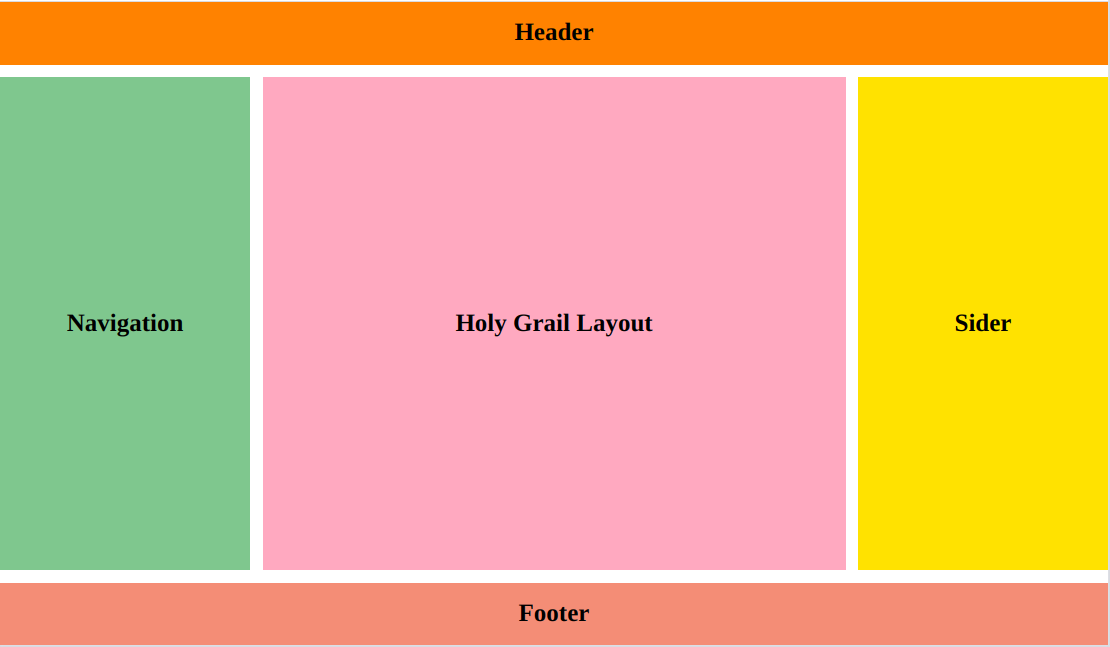
Implement Responsive Holy Grail Layout By Float Flexbox Or Css Grid 枫华




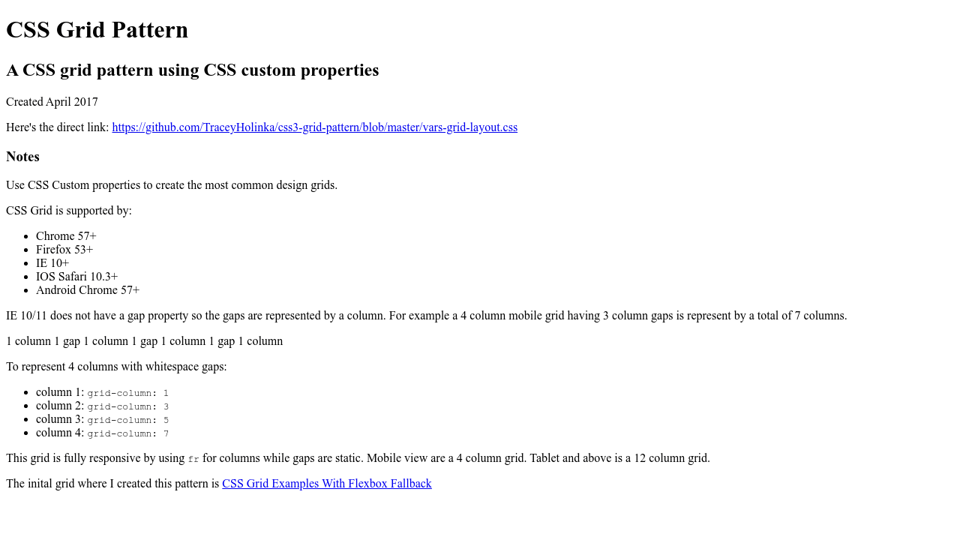
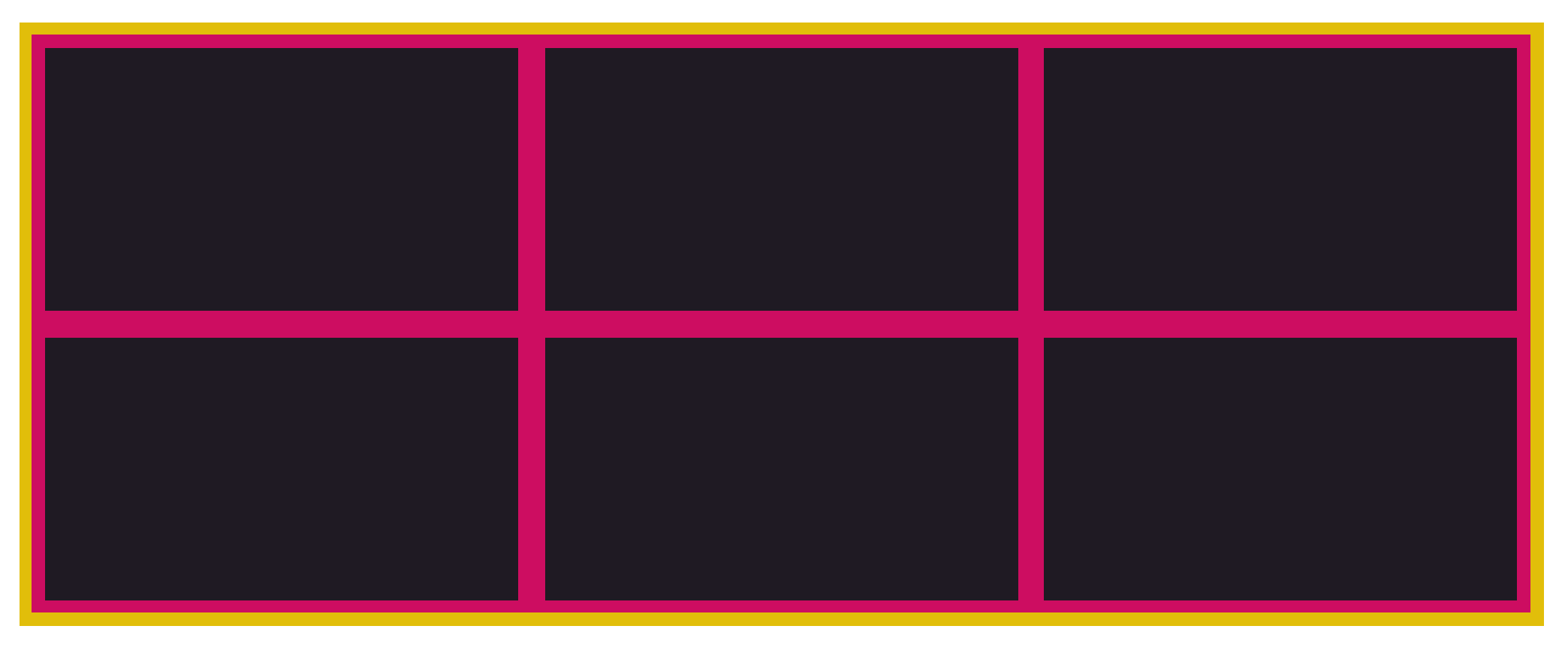
Css3 Grid Pattern




Column Gap Gutters Bluephrase




Css Flexbox Vs Css Grid Engineering Education Enged Program Section




How To Use Css Flex Gap In Unsupported Browsers Nosleep Javascript Blog




Laying Out The Future With Grid Flexbox Smashing Conf Freiburg




Chromium Lands Flexbox Gap




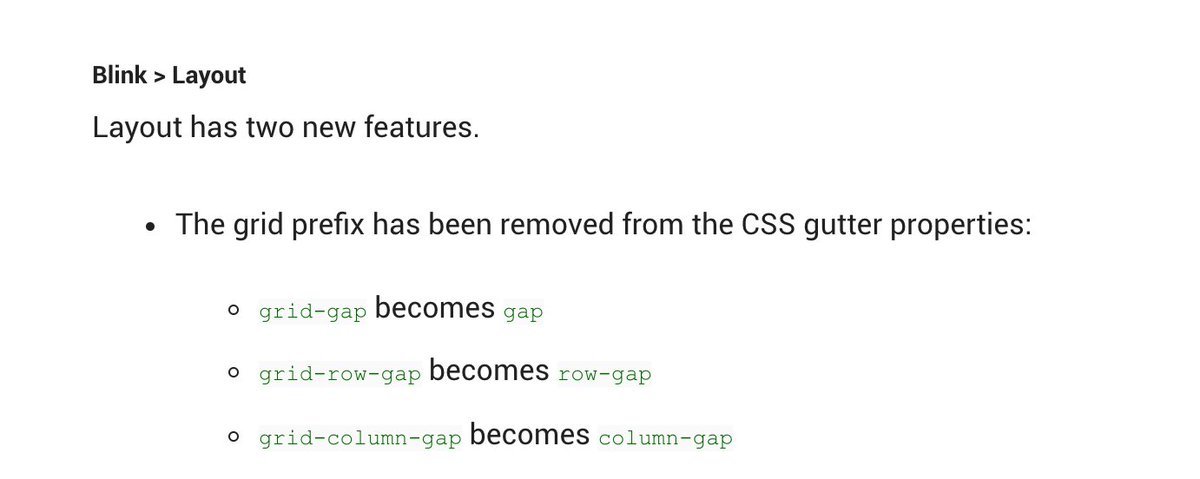
Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




How To Set A Specific Flexbox Gap In Css Stack Overflow




A Flex Gap Mixin Experimental




Re Csswg Drafts Css Grid Css Flexbox Pinterest Masonry Style Layout Support From Trond Olsen Via Github On 17 12 11 Public Css Archive W3 Org From December 17




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium



Row Gap Css Tricks




Back To Basic Should We Use Flexbox Or Grid Dev Community




Solving Layout Problems With Css Grid And Friends




How To Put Spacing Between Flex Columns Code Example



A Complete Guide To Grid Css Tricks




Web Technologies Ms Rabeea Jaffari Flexbox Layout Onedimensional




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium




Css Flexbox And Grid Layouts




Beaver Builder Flexbox 1 2 Update Flex Gap Youtube




Css Grid Solution To The Problems Of Float And Flexbox Dzone Web Dev




3 Ways To Display Two Divs Side By Side Float Flexbox Css Grid Coder Coder




3 Ways To Display Two Divs Side By Side Float Flexbox Css Grid Coder Coder




Flexbox Layout Adobe Xd Plugin Reference




Remove Space Gaps Between Multiple Lines Of Flex Items When They Wrap Stack Overflow




Grid For Layout Flexbox For Components Ahmad Shadeed




Css3 Flexbox Spacing Between Items Stack Overflow



A Complete Guide To Flexbox Css Tricks




Css Flexbox Visualization Manual Develop Paper




65 Css Webtips Ideas In 21 Css Typography Rules Css Style




Css Layout Grid Vs Flexbox Blog Codecoda




Gap Css Tricks




Css Flexbox Tutorial Vojtech Ruzicka S Programming Blog




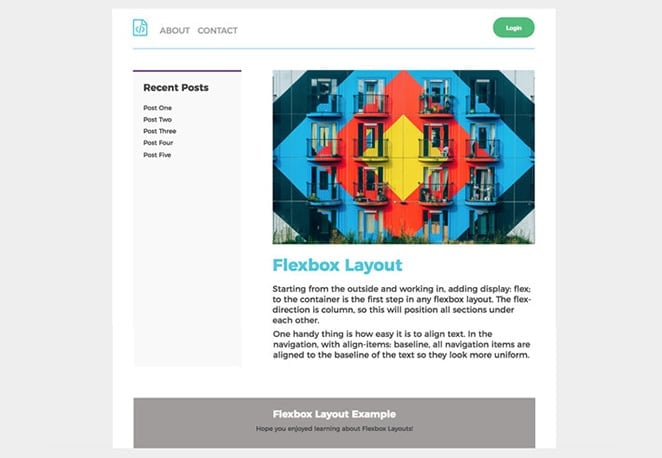
Learn Css Flexbox By Building 5 Responsive Layouts




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow




Basic Concepts Of Flexbox Css Cascading Style Sheets Mdn




Css Gap Space With Flexbox




Css Gap Creates A Bright Future For Margins In Flex As Well As Grid Bryanlrobinson Com




Laying Out The Future With Grid Flexbox Smashing Conf Freiburg




Css Flexbox Vs Css Grid Engineering Education Enged Program Section




Distance Between Flexbox Items Soyuka Me




Grid Vs Flexbox Which Should You Choose Webdesigner Depot Webdesigner Depot Blog Archive




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Safari 14 1 Adds Support For Flexbox Gaps Wp Guy News




Flexbox Gutters And Negative Margins Mostly Solved




Container Query Solutions With Css Grid And Flexbox Modern Css Solutions




Jlqgds0g Ot2im




Angular Flex Layout Flexbox And Grid Layout For Angular Component Angular Indepth




Flexbox Layout Adobe Xd Plugin Reference




Css Grid Css Flexbox Css Multicol Styling Gaps Gutters Issue 2748 W3c Csswg Drafts Github




How To Set Space Between The Flexbox Geeksforgeeks




Css Gap Space With Flexbox




Managing Gaps In Rows Columns Or Even Both With Kotlinjs Laptrinhx




Column Gap And Row Gap In Flexbox



A Complete Guide To Flexbox Css Tricks




How To Get Started With Flexbox Modern Css Layouts 2 Youtube




Learn Css Flexbox By Building 5 Responsive Layouts




Css Columns Flexbox With No Gaps Between Items Stack Overflow




Time To Use Css Grid Css Grid Is Here What Is Happening In By Gazar Ehsan Gazar



0 件のコメント:
コメントを投稿